The Flutter vs React Native dilemma isn’t really a dilemma as of Q1 2018. Flutter is less than a year old, with just a handful of apps using it. In the meantime, React Native has been around since 2015, and it powers complex mainstream applications like Facebook, Skype, Instagram, Bloomberg, and Discovery VR.
That said, Flutter looks promising. It’s fast and productive, and it’s the default UI framework for Google’s upcoming Fuchsia OS. Basically, Flutter appears to have what it takes to become a worthy React Native competitor in the foreseeable future.
So how do the two compare?
This post will explore the differences between Flutter and React Native, zooming in on their strengths and weaknesses. Check out the table below for a quick comparison or scroll down for a more in-depth overview.
Flutter vs React Native comparison matrix
| Flutter | React Native | |
|---|---|---|
| Initial release | 2017 | 2015 |
| UI components | Proprietary widgets | OS native components |
| Native look and feel | ★★★☆☆ | ★★★★★ |
| Speed | ★★★★★ | ★★★★☆ |
| Maturity | ★☆☆☆☆ | ★★★★★ |
| Language | Dart | JavaScript |
| Industry adoption | ★☆☆☆☆ | ★★★★★ |
| Productivity | ★★★★★ | ★★★★★ |
| Stateful hot reloading | Yes | Yes |
| Configuration and setup | ★★★★★ | ★★★☆☆ |
| Tooling | ★★★☆☆ | ★★★★★ |
| Hardware-specific APIs | ★★★★☆ | ★★★★☆ |
| Lifecycle management | ★★★☆☆ | ★★★★★ |
| Code structure | ★★★★☆ | ★★★★★ |
| Community | ★★★★☆ | ★★★★★ |
| Documentation | ★★★★★ | ★★★☆☆ |
Native components vs proprietary widgets
The two platforms differ drastically in terms of what they use as “building blocks” for the UI. React Native wires into native iOS and Android components, with custom or third-party components required in certain cases. Meanwhile, Flutter works with sets proprietary widgets:
- Material widgets that replicate UI elements on Android.
- iOS-style Cupertino widgets.
- Platform-agnostic widgets for text, layouts, animations, styling, input, etc.
The way Flutter approaches UI elements evokes mixed feelings. Flutter’s proprietary widgets shine in fully-custom UIs, and they promise good interoperability with native components and screens.
On the other hand, Flutter’s Cupertino library lacks far too many essential elements (like iOS-style form components). Besides, tapping into OS native makes for a more convincing user experience, and that’s where React Native clearly wins.
Native look and feel
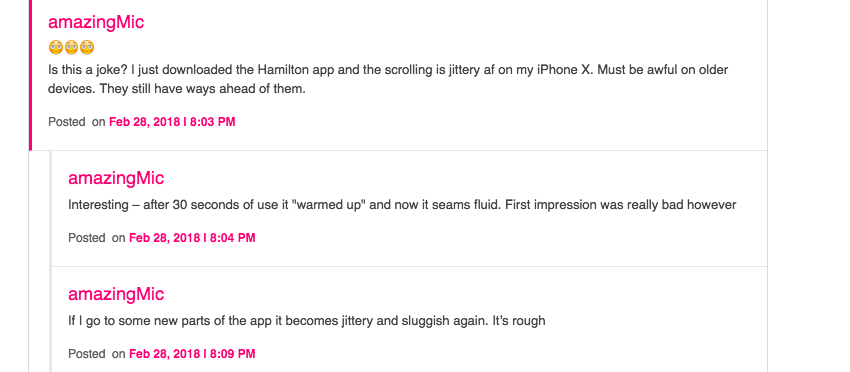
Native look and feel is the grand promise behind both React Native and Flutter. While the former gets tons of positive coverage, comments on the performance of Flutter apps are few. Moreover, not all of these comments are favorable:

Source: The Verge
The fact that Hamilton is the only renowned Flutter app makes this somewhat indicative of the framework’s limitations. It will take time before the Flutter development community will accumulate the best practices needed to deliver true native experience across platforms. But why wait if these best practices are already in place in the React Native community?
Performance
Technically speaking, Flutter is faster. There’s no JavaScript bridge for interaction with native components, and the use of Dart should give Flutter an edge over React Native. But is the difference in speed large enough to matter outside of benchmarks? Our own experience with React Native tells us it isn’t.
In the past two years, our developers worked on 20+ apps built with React Native. None of these experienced any performance issues, even compared with native apps. React Native performs smoothly in all standard cases, and it has reliable solutions for challenging tasks like dynamic user interactions at 60 fps. Giving credit where it’s due, Flutter supports animations at 60 fps as a standard.
Maturity
The first public Release of React Native was in 2015. The initial release of Flutter took place in May 2017 — that’s only 10 months ago. The date of its first stable release was March 9, 2018. Yet again, it will take time for Flutter to mature into a widely-adopted solution for cross-platfrom mobile development.
JavaScript vs Dart
Beyond doubt, the need to choose between programming languages is a huge decision factor. But it’s more than that in case with Dart vs JavaScript. In some sense, the two languages belong in different weight classes.
JavaScript is the most popular language on GitHub as of 2018. It enjoys massive adoption rates, and it has a strong foothold in the browser, on the server, and on mobile. Getting into React Native development for a web or Node.js developer is relatively easy.
In contrast, Dart is niche. It’s largely unpopular outside of Google, the company that originally developed Dart. Besides, considering Google’s history with AngularJS 1.x and GWT, betting on Dart and Flutter requires a big leap of faith.
Those who already took this leap, though, appreciate the features and perks that the language offers. Dart is type-safe, expressive, and it has a smooth learning curve for both true native and React Native developers.
Industry adoption
Being an older technology based on a popular programming language, React Native has found its way into numerous mainstream applications. Namely, the examples of applications featured on the React Native Showcase include Airbnb, Skype, Instagram, Walmart, and Tesla.

With Hamilton app being the only ace up its sleeve, Flutter can’t boast any meaningful industry adoption. That, however, is likely to change in the upcoming months.
Productivity
Both Flutter and React Native emphasize developer productivity as one of their key strengths. There are similarities in this department, too. Aside from the obvious advantage of writing for two platforms, there are small things like not having to recompile your code. As far as we’re talking developer productivity, 6 features drew our attention.
1. Hot reloading
Both Flutter and React Native support stateful hot reloading which is blazing fast compared to how true native apps recompile in Android Studio and XCode. What’s more, having reloaded the app, you stay on the same screen, and your forms keep your previous input.
2. Configuration and setup
Flutter outperforms React Native at streamlining setup and configuration. There’s Flutter doctor for automated checkups of system problems, and the overall setup process is more straightforward compared to React.
3. Tooling
Flutter poses little competition to the vast range of IDEs and tools supporting React Native. Still, the framework can boast compatibility with IntelliJ idea, Visual Studio Code, and Android Studio. In addition, the Dart linter, debugger, auto format, and code analyzer receive favorable reviews.
4. Hardware-specific APIs
React Native features official APIs for WiFi and geo, with good third-party solutions for camera, sensors, biometrics, Bluetooth, and NFC. The lack of a drawing API for custom graphics, though, is where things get a bit painful. In a React Native application, custom graphics will most certainly imply tinkering with native code.
The situation is slightly different in the Flutter realm. Most hardware APIs, with the exception of Bluetooth and NFC, are either in active development or already available. Depending on how fast all of these will be ready, Flutter may become the winner as far as hardware APIs go.
5. Lifecycle management and optimization
Generally speaking, React Native does a better job at simplifying app lifecycle management and optimization. With Flutter, you only get to work with widget inheritance allowing for stateful and stateless conditions, with no tools available to explicitly save application state.
6. Code structure
In contrast to JavaScript in React Native, there’s no separation between templates, styles, and data in a Dart file. As a consequence, styling is a bit messier in Flutter. While this doesn’t look like a major shortcoming, this factor impacts a Flutter developer’s experience with the framework.
Community
Despite being a new kid on the block, Flutter is gaining an impressive traction in the developer community. It has ~19K stars on GitHub and a little less than 900 users on official subreddit. More than 1.2K questions on StackOverflow feature a Flutter tag.
In case with React Native, we’re talking about a wholly different scale of popularity. The React Native Github has 61K stars, and its Reddit audience exceeds 10,000 people. Over 28K questions on StackOverflow are about React Native. There’s also an active Discord chat with an active community of 7000 users.
Documentation and roadmap
Neither React Native nor Flutter has a formalized roadmap. Instead, React Native has an active Github blog with monthly updates on the most important news. In its turn, the Flutter team maintains a page dedicated to milestones, which is pretty much what you can expect from a new framework.
Speaking of documentation in Flutter vs React Native, the former seems to have an edge over the latter. The somewhat chaotic state of React Native documentation is typical for a large project with a heavy open-source footprint. Still, the React Native documentation could be better. And the documentation of Flutter is a great example of how things should be.

Our verdict: React Native is a winner in 2018, but give Flutter some time
Flutter gives you good reasons to like it and to keep a close eye on its progress in 2018. The framework borrows the mobile UI development model of React Native and implements it in a fast, expressive, and type-safe language. It’s well-documented, and developers seem to like the features Flutter provides.
However, Flutter doesn’t yet offer anything that’s not achievable with React Native. Both frameworks ensure a smooth performance, with the look and feel of React Native being a little closer to that of true native. Moreover, there are few issues that make people hesitant about Flutter:
- Ditching custom widgets in favor of OS-native is a huge part of the awesome factor behind React Native. In a sense, it’s one of the advantages that helped React Native leave Xamarin in its dust. With proprietary widgets, Flutter is returning to the model that didn’t do good for Xamarin.
- Dart rockstars are rare, especially compared to the huge talent pool your get with JavaScript.
- With Hamilton being the only newsworthy Flutter app as of early 2018, the framework needs to add more success stories to its portfolio. Without real-life cases with large mainstream applications, it’s too early to judge about what Flutter can and can’t do.
- If you know about the Google Graveyard, you’ll probably think twice before adopting new technologies from Google. Flutter is new, and it needs to get more traction in the community. In this respect, React Native is a safer bet.
Time will tell if any of these points will become major pitfalls. If Flutter gets traction with large brands, it will most probably become a major player in mobile development. And we will definitely be looking forward to projects involving mobile development with Flutter. So whether it’s Flutter or React Native that you’re planning to use in your app, drop us a line.